嗨!來到了第19天~今天要談的是Sass界的計算機
@function與@return
在規模比較大的網站中,各種樣式的數據常常會有一個固定的規則,
像是字體的大小與行高可能會用固定的倍數(36px-24px-12px/1倍行高-1.5倍行高)等等,
如果是每一個單獨去設定數據,這樣在修改時必定是需要一個一個去調整的,
這時候就可以使用@function與@return來幫忙,減少我們的痛苦指數!
$baseLineHeight: 10px;
@function line($count:1){
@return $baseLineHeight * $count;
}
第一行:變數的基礎數值(也就是1倍時為10px)
第二行:@function名稱為"line"(讓sass套用的名稱),參數為$count且預設值為1
第三行:@return用來設定function的運算公式($變數*$參數)
//引入function
.form1 {
padding: line(); //沒設定參數時會採用參數的預設值:1,計算式:變數*參數-->10px(變數基礎值)*2
}
.form2 {
padding: line(2); //參數為2,計算式:變數*參數-->10px(變數基礎值)*2
}
.form3 {
padding: line(3); //參數為3,計算式變數*參數-->10px(變數基礎值)*3
}
css為
.form1 {
padding: 10px;
}
.form2 {
padding: 20px;
}
.form3 {
padding: 30px;
}
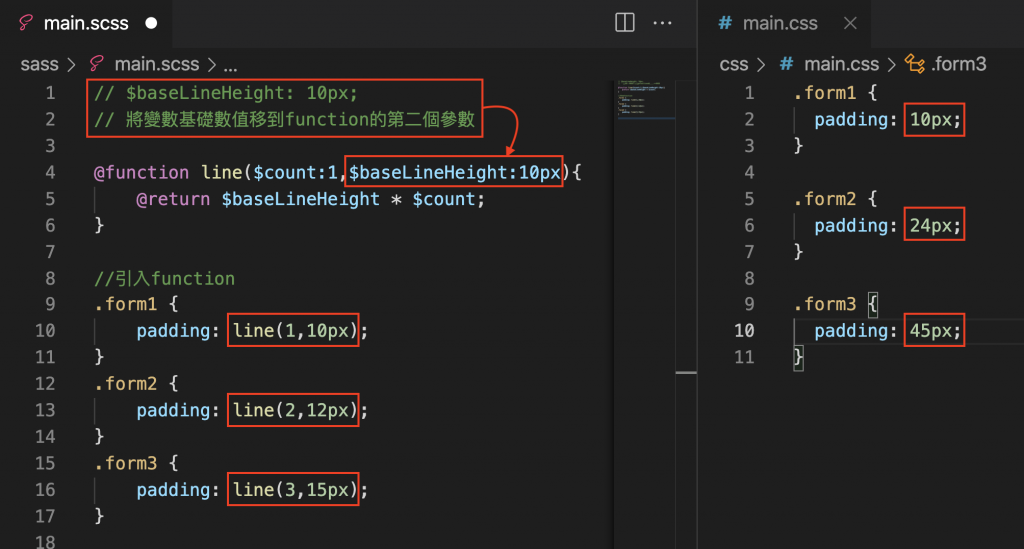
@function內也可以放兩個參數
參考資料:[Alex宅幹嘛] ??從CSS到SASS(SCSS)超入門觀念引導
